สิ่งที่เห็นบนหน้าเว็บนี้ คือรูปภาพที่สร้างด้วยโปรแกรมตกแต่งรูปภาพ ชื่อ Photoshop ผมเตรียมไฟล์ตัวอย่างที่ท่านสามารถดาวน์โหลดไปแก้ไขปรับใช้ได้ ไม่สงวนลิขสิทธิ์ คลิกดาวน์โหลด / Link สำรอง ท่านสามารถดาวน์โหลดฟอนต์ฟรีลิขสิทธิ์ได้ที่เว็บ http://www.f0nt.com/ ฟอนต์ฟรีที่ผมใช้งานบ่อยๆ คลิกที่นี่
สิ่งที่เห็นบนหน้าเว็บนี้ คือรูปภาพที่สร้างด้วยโปรแกรมตกแต่งรูปภาพ ชื่อ Photoshop ผมเตรียมไฟล์ตัวอย่างที่ท่านสามารถดาวน์โหลดไปแก้ไขปรับใช้ได้ ไม่สงวนลิขสิทธิ์ คลิกดาวน์โหลด / Link สำรอง ท่านสามารถดาวน์โหลดฟอนต์ฟรีลิขสิทธิ์ได้ที่เว็บ http://www.f0nt.com/ ฟอนต์ฟรีที่ผมใช้งานบ่อยๆ คลิกที่นี่
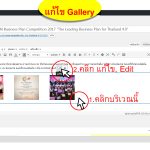
จากนั้นบรรณารักษ์จะอัปโหลดไฟล์ภาพ กำหนดค่าให้เป็นหน้าปกของโพส(Featured Image) เผยแพร่บนเว็บไซต์สำเร็จรูป(ฟรี) ซึ่งห้องสมุด มหาวิทยาลัยสยาม ได้มีการศึกษาและพัฒนาเว็บไซต์(ฟรี) ขึ้นใช้เอง ตามโครงการพัฒนาบรรณารักษ์ให้เรียนรู้เทคโนโลยี และนำมาปรับใช้ในองค์กรตนเองให้มากที่สุด เพื่อให้มีเทคโนโลยีที่ทัดเทียมตามการเปลี่ยนแปลงของยุคสมัย โดยทางมหาวิทยาลัยสนับสนุนค่าเช่าพื้นที่ Hosting หรือ Server ให้ (หลักพันบาท/ปี) หลังจากอบรมเสร็จทางห้องสมุด ก็ได้ตัดสินใจเลือกทำเองไม่มีการจัดจ้างใดๆ โดยใช้ระบบ เว็บไซต์สำเร็จรูป(CMS) ฟรี ที่ชื่อว่า wordpress บางท่านอาจไม่คุ้นหู แต่มันมีให้ใช้ฟรีๆ มา 15 ปีแล้ว ดังนั้นมันจึงมีสื่อแนะนำการใช้งานwordpress อยู่มากมาย โดยท่านสามารถค้นหาด้วยคีย์เวิร์ด เช่น “สอนการใช้ wordpress” เป็นต้น Google(คลิก), Youtube(คลิก) ลองไปศึกษาดูเพิ่มเติมเอาเองนะครับ
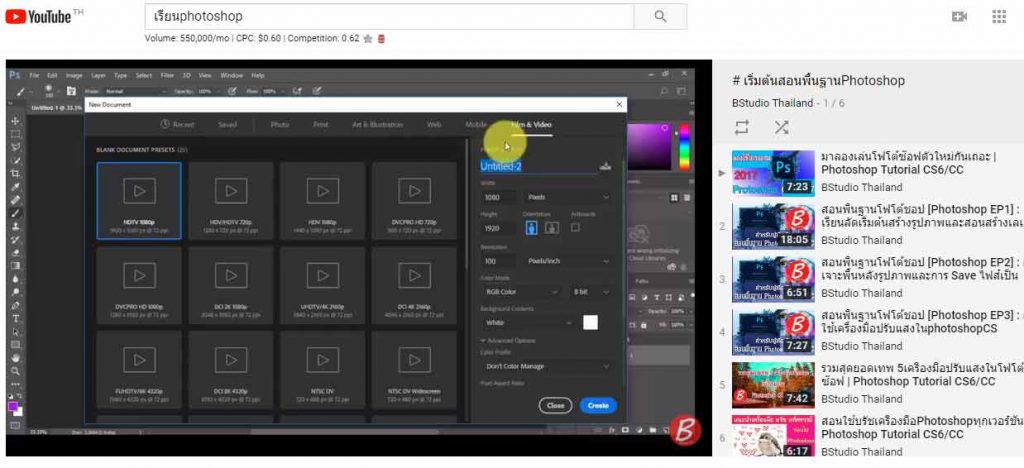
[accordions type=”toggle” handle=”arrows” space=”no” icon_color=”#c74c4c” icon_current_color=”#ffa507″ state=”close”] [accordion title=”อ่านรายละเอียดมากกว่านี้ คลิก…” icon=”linecon-icon-bulb” state=”close”] อาจสรุปได้ว่า หากต้องเริ่มต้นเรียนรู้การทำเว็บไซต์ ก็ต้องเริ่มจากหาอ่านจากหนังสือสอนการใช้งาน wordpress หรือเรียนรู้จาก youtube ก็ได้ โดยค้นหาเกี่ยวกับ ติดตั้ง wordpress และ สอน ย่อ size Photoshop ซึ่งมีอยู่มากมาย และมีคนเขียนโพส และอัพเดทวีดีโอแนะนำล่าสุดอยู่เรื่อยๆ สื่อสารสนเทศเหล่านี้ก็มักจะถูกสร้างมาจากผู้มีประสบการณ์ตัวจริง บางสื่อก็ทำให้ดูฟรีๆ อาจมีโฆษณาแฝงบ้าง บางสื่อก็ทำให้ดูนิดหน่อยแล้วถ้าอยากดูต่อ ก็ต้องโอนเงิน วิธีการดูสื่อสอนการใช้เหล่านี้ ก็ขอแนะแนวทางให้ประสบความสำเร็จคือ ต้องลงมือทำตามไปด้วย และบางอย่างอาจไม่ครบถ้วน หรืออาจมีปัญหาเรื่องโปรแกรมที่นำมารีวิวนั้น เป็นคนละเวอร์ชั่น ดังนั้นก็ต้องสังเกตดูเรื่องความเก่าใหม่ของสื่อการสอนเหล่านี้ด้วย ในโลกปัจจุบัน (พ.ศ.2518) อยากรู้อะไร ก็รู้ได้ทันที แค่รู้วิธีใช้คำสืบค้น และตามหาของเหล่านั้นได้ด้วยตัวเองให้เป็น
อาจสรุปได้ว่า หากต้องเริ่มต้นเรียนรู้การทำเว็บไซต์ ก็ต้องเริ่มจากหาอ่านจากหนังสือสอนการใช้งาน wordpress หรือเรียนรู้จาก youtube ก็ได้ โดยค้นหาเกี่ยวกับ ติดตั้ง wordpress และ สอน ย่อ size Photoshop ซึ่งมีอยู่มากมาย และมีคนเขียนโพส และอัพเดทวีดีโอแนะนำล่าสุดอยู่เรื่อยๆ สื่อสารสนเทศเหล่านี้ก็มักจะถูกสร้างมาจากผู้มีประสบการณ์ตัวจริง บางสื่อก็ทำให้ดูฟรีๆ อาจมีโฆษณาแฝงบ้าง บางสื่อก็ทำให้ดูนิดหน่อยแล้วถ้าอยากดูต่อ ก็ต้องโอนเงิน วิธีการดูสื่อสอนการใช้เหล่านี้ ก็ขอแนะแนวทางให้ประสบความสำเร็จคือ ต้องลงมือทำตามไปด้วย และบางอย่างอาจไม่ครบถ้วน หรืออาจมีปัญหาเรื่องโปรแกรมที่นำมารีวิวนั้น เป็นคนละเวอร์ชั่น ดังนั้นก็ต้องสังเกตดูเรื่องความเก่าใหม่ของสื่อการสอนเหล่านี้ด้วย ในโลกปัจจุบัน (พ.ศ.2518) อยากรู้อะไร ก็รู้ได้ทันที แค่รู้วิธีใช้คำสืบค้น และตามหาของเหล่านั้นได้ด้วยตัวเองให้เป็น
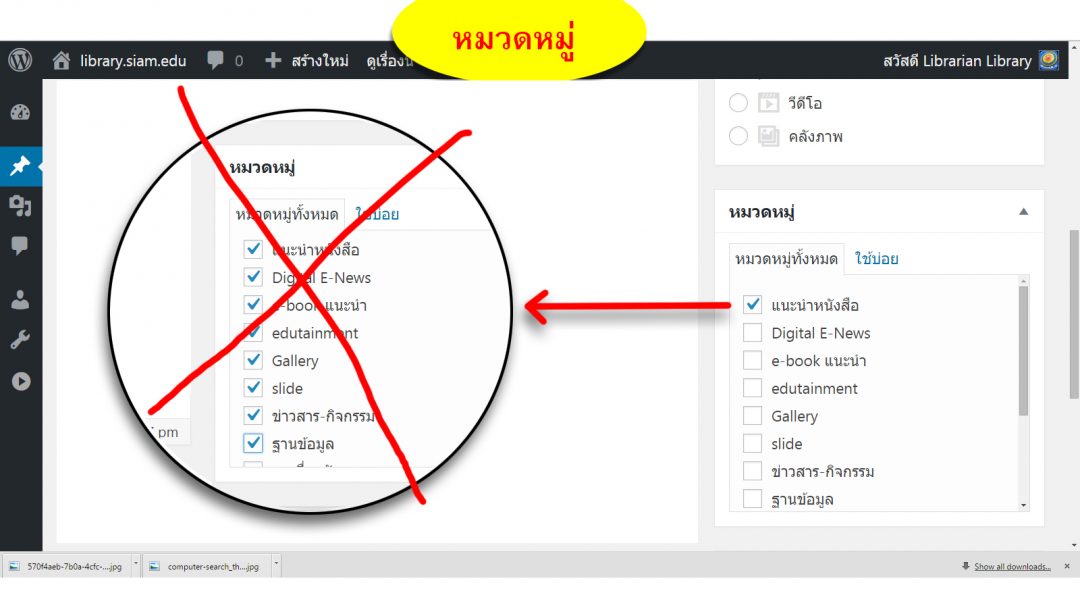
 ที่จริงกระบวนการติดตั้งเว็บไซต์เป็นอะไรที่ง่ายมากๆ จ่ายเงินค่าเช่าพื้นที่แล้วคลิกปุ่มเดียวก็ได้เว็บไซต์แล้ว ที่เหลือก็ ทำป้าย โลโก้ เขียนเนื้อหา และทำรูปประกอบ เรียกว่าเขียน post ขึ้นบนเว็บ ซึ่งงานเหล่านี้บรรณารักษ์ห้องสมุดสามารถดูแลจัดการเองได้ เพราะระบบwordpress ก็แทบไม่ต่างอะไรจากการคีย์ข้อมูลหนังสือเข้าเก็บบนระบบฐานข้อมูล เช่น OPAC ซึ่งมันก็มีช่องกรอกข้อมูล title, content, catalog, keyword, image ระบบ wordpress ให้มาพร้อมสรรพอยู่แล้ว หากไม่พอ ขาดเหลืออะไร เรายังสามารถเติมเต็มสิ่งที่ขาด หรือเพิ่มความสามารถในการใช้งานให้กับมัน ได้ด้วยตัวเอง (อันนี้เริ่มไม่ใช่มือสมัครเล่นละ) ด้วยการดาวน์โหลดสิ่งที่เรียกว่า ปลั๊กอิน หรือโปรแกรมเสริม(มีทั้งแบบดาวน์โหลดฟรี และเสียตัง ในราคาไม่ถึงสองพันบาท) ซึ่งไม่ต้องไปหาจัดจ้างโปรแกรมเมอร์มาติดตั้งให้เลยครับ เราทำเองได้หมด เพียงแค่นั่งอ่านคู่มือให้เข้าใจเท่านั้นเอง
ที่จริงกระบวนการติดตั้งเว็บไซต์เป็นอะไรที่ง่ายมากๆ จ่ายเงินค่าเช่าพื้นที่แล้วคลิกปุ่มเดียวก็ได้เว็บไซต์แล้ว ที่เหลือก็ ทำป้าย โลโก้ เขียนเนื้อหา และทำรูปประกอบ เรียกว่าเขียน post ขึ้นบนเว็บ ซึ่งงานเหล่านี้บรรณารักษ์ห้องสมุดสามารถดูแลจัดการเองได้ เพราะระบบwordpress ก็แทบไม่ต่างอะไรจากการคีย์ข้อมูลหนังสือเข้าเก็บบนระบบฐานข้อมูล เช่น OPAC ซึ่งมันก็มีช่องกรอกข้อมูล title, content, catalog, keyword, image ระบบ wordpress ให้มาพร้อมสรรพอยู่แล้ว หากไม่พอ ขาดเหลืออะไร เรายังสามารถเติมเต็มสิ่งที่ขาด หรือเพิ่มความสามารถในการใช้งานให้กับมัน ได้ด้วยตัวเอง (อันนี้เริ่มไม่ใช่มือสมัครเล่นละ) ด้วยการดาวน์โหลดสิ่งที่เรียกว่า ปลั๊กอิน หรือโปรแกรมเสริม(มีทั้งแบบดาวน์โหลดฟรี และเสียตัง ในราคาไม่ถึงสองพันบาท) ซึ่งไม่ต้องไปหาจัดจ้างโปรแกรมเมอร์มาติดตั้งให้เลยครับ เราทำเองได้หมด เพียงแค่นั่งอ่านคู่มือให้เข้าใจเท่านั้นเอง
ดังนั้นหากห้องสมุด หรือบรรณารักษ์ห้องสมุด ริเริ่มจะทำเองละก้อ คุณจะต้องวางตัวบุคคลากรของตน ที่จะดูแลเรื่องนี้ให้ชัดเจน แน่นอนละครับต้องเลือกคนที่เล่นคอมพิวเตอร์เป็น(สมัยนี้ใครเปิดคอมไม่เป็นเขาไม่รับเข้าทำงานอยู่แล้ว) มีความสามารถติดตั้งโปรแกรมด้วยตัวเองได้ เช่น Microsoft office, Photoshop เป็นต้น (และอย่ามองว่าเขาเก่ง เลยอัดงานใส่เขาหมด มันก็มากเกินไป เขาจะไม่มีเวลาอ่านและค้นหาวิธีการ+ความรู้อะไรใหม่ๆ ได้เลย จนอาจถึงขั้นล้มเหลวก็ได้ ต้องพิจารณาดูดีๆ) หรือคุณอาจใช้ทางเลือกที่จะประสานงานกับเจ้าหน้าที่ไอทีประจำสถาบัน(ในบางแห่ง เจ้าหน้าที่อาจใช้เว็บไซต์สำเร็จรูปฟรีที่ชื่อ Joomla ซึ่งอันนี้ก็ตัวใครตัวมันละครับ) โดยส่วนใหญ่แต่ละสถาบันก็จะมี Server ของตัวเองพร้อมเจ้าหน้าที่ประจำคอยดูแลระบบอยู่แล้ว แต่เราคงไปขอเจ้าหน้าที่ทำให้ดื้อๆ ไม่ได้… ใช่แล้วครับ! ก็ต้องพูดคุยกับผู้บริหารให้เปิดทางให้มีการทดลอง(ที่ ม.สยาม อธิการใจดีให้เจ้าหน้าที่ข้ามสายงานมาลองทำดู) ซึ่งบางแห่งอาจถูกปฎิเสธทันทีโดยไม่ลังเล เนื่องด้วยเพราะServerมีระบบ Security มากมาย ทำไงละทีนี้ ก็ลองใช้วิธีแบบผมทำ ก็คือ จ่ายตัง(ไม่เกินสามพัน) เช่าพื้นที่Hosting (ราคามีตั้งแต่หลัก 500-3,000-หลายหมื่น)
[/accordion] [/accordions] [accordions type=”toggle” handle=”arrows” space=”no” icon_color=”#c74c4c” icon_current_color=”#ffa507″ state=”close”] [accordion title=”เพิ่มเติมความเข้าใจเรื่อง Hosting สำหรับผู้ไม่รู้อะไรเลย คลิก…” icon=”linecon-icon-bulb” state=”close”] “ผู้ให้บริการแหล่งบันทึก จัดเก็บข้อมูลสารสนเทศ หรือที่พัก, ที่ฝากเก็บเว็บไซต์ของเรา” ผมพยายามนิยามความหมายให้สำหรับผู้ที่นึกไม่ออกว่า Hosting หรือ Web Hosting คือตัวอะไรกันแน่.. หากเราจะพิจารณาดูสื่อสารสนเทศแวดล้อมรอบตัวเรา เช่น เว็บไซต์ ทีวีดิจิตอล ที่เราดูจากอุปกรณ์สมาร์ตโฟน และคอมพิวเตอร์ ล้วนแล้วแต่ต้องผ่านกระบวนการบันทึกและจัดเก็บไว้บนอุปกรณ์บันทึกข้อมูลที่เรียกว่าฮาร์ดดิสก์ (HDD) หรือทันสมัยหน่อยและแพงด้วยก็ ฮาร์ดดิสก์ แบบ SSD จะพื้นที่มากหรือน้อยก็อยู่ที่ขนาดของงาน หรือ ขนาดองค์กร
“ผู้ให้บริการแหล่งบันทึก จัดเก็บข้อมูลสารสนเทศ หรือที่พัก, ที่ฝากเก็บเว็บไซต์ของเรา” ผมพยายามนิยามความหมายให้สำหรับผู้ที่นึกไม่ออกว่า Hosting หรือ Web Hosting คือตัวอะไรกันแน่.. หากเราจะพิจารณาดูสื่อสารสนเทศแวดล้อมรอบตัวเรา เช่น เว็บไซต์ ทีวีดิจิตอล ที่เราดูจากอุปกรณ์สมาร์ตโฟน และคอมพิวเตอร์ ล้วนแล้วแต่ต้องผ่านกระบวนการบันทึกและจัดเก็บไว้บนอุปกรณ์บันทึกข้อมูลที่เรียกว่าฮาร์ดดิสก์ (HDD) หรือทันสมัยหน่อยและแพงด้วยก็ ฮาร์ดดิสก์ แบบ SSD จะพื้นที่มากหรือน้อยก็อยู่ที่ขนาดของงาน หรือ ขนาดองค์กร
หากจะสรุปเปรียบเทียบ Hosting ให้เข้าใจง่ายขึ้นไปอีก ก็คงเหมือนกับการไปเช่าที่ดิน จ่ายตังเสร็จก็เข้าไปทำสิ่งปลูกสร้าง ติดตั้งระบบไฟฟ้า วางระบบน้ำ สร้างโครงหลังคาป้องกันฝุ่นและแดด จัดแต่งหน้าบ้านให้ดูมีชีวิตชีวา ติดป้ายโฆษณาสวยๆ มีพนักงานต้อนรับ มีคนปรุงอาหารในครัวหลังบ้าน ทำทุกอย่างในพื้นที่เช่าของเราได้ แต่เราไม่ได้เป็นเจ้าของจริงๆ เมื่อถึงกำหนด ก็จะมีการแจ้งเตือนให้ไปชำระเงินทุกเดือน หรือทุกปี เตือนแล้วไม่จ่ายหนี้ ก็จะโดดตัดไฟ
บริการ Web Hosting มีสองรูปแบบ คือ Share Hosting หมายถึง เราเช่าพื้นที่บน Server ที่ต้องแชร์ฮาร์ดดิสก์เดียวกันกับผู้เช่ารายอื่นๆ ใครทำระบบล่ม ก็ล่มตามกัน แม้มีความเสี่ยง ติดตั้งโปรแกรมอะไรก็ไม่ค่อยได้ แต่ราคาถูก ส่วนอีกรูปแบบ คือ Cloud Hosting หมายถึง เราเช่าพื้นที่บน Server แบบส่วนตัว แชร์การประมวลผล CPU ของเครื่อง Server หลายเครื่องรวมกัน แม้จะมีราคาแพง แต่สะดวกในการติดตั้งโปรแกรมอะไรได้ตามชอบ รองรับการเข้าชมจำนวนมากพร้อมๆ กันจากทั่วโลก
Web Hosting บริหารจัดการด้วยการติดตั้งโปรแกรมระบบปฎิบัติการ Windows Server หรือไม่ก็ Linux ระบบปฎิบัติการเหล่านี้ก็ติดตั้งโปรแกรมที่ใช้สำหรับรองรับการอ่านเขียนข้อมูล หรือ รันโปรแกรม เช่น HTML, DHTML, PHP, MySQL, Javascript, Flash, Shockwave เป็นต้น แน่นอนละว่ามันจะสามารถ รัน WordPress ซึ่งเขียนด้วยภาษา PHP และเชื่อมโยงกับภาษาเกี่ยวกับฐานข้อมูล MySQL ได้อยู่แล้วละ
 เอาละระบบนี้ก็จะช่วยให้คนทั้งโลกได้เปิดดูเว็บไซต์ของเราพร้อมกันได้ตลอดเวลา ตัวเราก็จะเปลี่ยนสถานะให้ดูดีหน่อย ก็คือ Admin มีรหัสผ่านเข้าระบบหลังบ้าน ทำหน้าที่ดูแลเว็บไซต์ อัพเดทข่าว เขียนโพส อัปโหลดรูป คอยอัพเดท-แบ๊คอัพฐานข้อมูลมาเก็บไว้ในคอมที่บ้าน และอีกมากมายหลายกิจกรรม บนพื้นที่จัดเก็บเหล่านี้ ทั้งนี้ก็เพื่อแชร์สารสนเทศของเราให้คนทั้งโลกได้เข้ามาอ่านดูได้ ตลอด 24 ช.ม. ผู้คนทั่วโลกอยากเปิดดูตอนไหนก็ดูได้ตลอดเวลา นี่คือโลกที่เป็นอยู่ ณ ขณะนี้
เอาละระบบนี้ก็จะช่วยให้คนทั้งโลกได้เปิดดูเว็บไซต์ของเราพร้อมกันได้ตลอดเวลา ตัวเราก็จะเปลี่ยนสถานะให้ดูดีหน่อย ก็คือ Admin มีรหัสผ่านเข้าระบบหลังบ้าน ทำหน้าที่ดูแลเว็บไซต์ อัพเดทข่าว เขียนโพส อัปโหลดรูป คอยอัพเดท-แบ๊คอัพฐานข้อมูลมาเก็บไว้ในคอมที่บ้าน และอีกมากมายหลายกิจกรรม บนพื้นที่จัดเก็บเหล่านี้ ทั้งนี้ก็เพื่อแชร์สารสนเทศของเราให้คนทั้งโลกได้เข้ามาอ่านดูได้ ตลอด 24 ช.ม. ผู้คนทั่วโลกอยากเปิดดูตอนไหนก็ดูได้ตลอดเวลา นี่คือโลกที่เป็นอยู่ ณ ขณะนี้
ดังนั้นถ้าหากคิดจะทำเว็บก็ต้องเริ่มจากหาเช่า Hosting จากผู้ให้บริการพื้นที่เก็บเว็บของเราก่อนเลย หากมีใครสงสัยถามว่า เราสามารถจำลองเครื่องคอมพิวเตอร์ที่บ้านของเราเป็น server ก็ทำได้นะ แต่คงไม่คุ้มค่าไฟแน่ๆ ไฟดับ เครื่องสำรองไฟแบตหมด ก็จบเห่เลย คนทั่วโลกก็จะอดดูเว็บเรา ดังนั้นเช่าเอาดีกว่าเพราะมีระบบดูแล ระบบแบ๊คอัพข้อมูล ระบบป้องกันไวรัส หากเป็นมือใหม่ก็สามารถเลือกใช้ Share Hosting ราคาถูก ๆ ใช้ดูก่อน ซึ่งมีให้เลือกเช่ามากมาย หากเราเก่งแล้ว หรืองานที่ต้องการความมั่นคงสูง ก็สามารถย้ายเว็บไปอยู่บนHosting ราคาแพง(Cloud Hosting) เมื่อใดก็ได้
[/accordion]
[/accordions]
[accordions type=”toggle” handle=”arrows” space=”no” icon_color=”#c74c4c” icon_current_color=”#ffa507″ state=”close”]
[accordion title=”อ่านเพิ่มเติมเรื่อง Theme(web template) คลิก…” icon=”linecon-icon-bulb” state=”close”]
 เอาละเมื่อผ่านกระบวนการอันวุ่นวายที่ต้องจัดหาพื้นที่ Hosting และติดตั้งเว็บไซต์สำเร็จรูปwordpressเรียบร้อยแล้ว ก็ยังมีเรื่องของ Theme หรือหน้าตาเว็บไซต์(Website Template) ถ้าหากเราเรียนรู้ wordpress จนติดตั้งได้แล้วละก้อ มือใหม่ทุกคนจะสนุกกับการเลือก Theme ซึ่งมีทั้งแบบฟรี(ปรับแต่งยากมากกก) กับแบบเสียตัง ราคาแพงสุด 69$ ซึ่งมันจะมี options ให้ปรับแต่งมากมาย รวมไปถึงรูปแบบ Demo หรือเว็บไซต์ตัวอย่างสวยๆ ที่ทำให้เราตัดสินใจเลือกจะใช้มันด้วย เอามันมาติดตั้งบนเว็บเราแล้วค่อยไปเขียนใหม่ เปลี่ยนโลโก้ เปลี่ยนรูปประกอบ ตั้งเวลาประเทศไทย ก็จบงานได้เร็ว อย่างที่คำโฆษณาที่ว่า “มีเว็บไซต์หรูในวันเดียว” เชื่อเถอะว่า เรื่อง Theme เนี่ยคุณจะเลือกไม่ถูกกันเลยทีเดียว
เอาละเมื่อผ่านกระบวนการอันวุ่นวายที่ต้องจัดหาพื้นที่ Hosting และติดตั้งเว็บไซต์สำเร็จรูปwordpressเรียบร้อยแล้ว ก็ยังมีเรื่องของ Theme หรือหน้าตาเว็บไซต์(Website Template) ถ้าหากเราเรียนรู้ wordpress จนติดตั้งได้แล้วละก้อ มือใหม่ทุกคนจะสนุกกับการเลือก Theme ซึ่งมีทั้งแบบฟรี(ปรับแต่งยากมากกก) กับแบบเสียตัง ราคาแพงสุด 69$ ซึ่งมันจะมี options ให้ปรับแต่งมากมาย รวมไปถึงรูปแบบ Demo หรือเว็บไซต์ตัวอย่างสวยๆ ที่ทำให้เราตัดสินใจเลือกจะใช้มันด้วย เอามันมาติดตั้งบนเว็บเราแล้วค่อยไปเขียนใหม่ เปลี่ยนโลโก้ เปลี่ยนรูปประกอบ ตั้งเวลาประเทศไทย ก็จบงานได้เร็ว อย่างที่คำโฆษณาที่ว่า “มีเว็บไซต์หรูในวันเดียว” เชื่อเถอะว่า เรื่อง Theme เนี่ยคุณจะเลือกไม่ถูกกันเลยทีเดียว
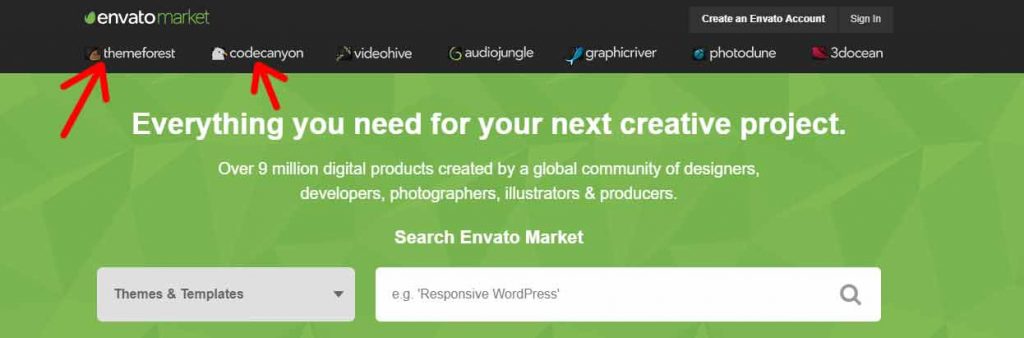
ดังนั้นการเรียนรู้เรื่อง Theme หรือหน้าตาของเว็บไซต์ที่จะนำมาติดตั้งให้กับระบบwordpress ก็ต้องรู้ตรงนี้เลยว่าในโลกนี้มีเว็บไซต์รายใหญ่ที่เปิดเว็บขาย Theme (รวมถึงprogram plugin code graphic ด้วย)ที่นักออกแบบสร้างสรรค์ขึ้นมาแล้วนำมาฝากขาย แบ่งเปอร์เซนต์กัน ชื่อ เอนวานโต(envato market) https://market.envato.com/
หากเราสนใจมองหา Theme (website template) ก็คลิกที่ ทีมฟอเรส (Themeforest) หากเรามองหาโปรแกรมหรือปลั๊กอิน ก็เลือก Codecanyon (plugin, code) โดยมากราคา theme จะอยู่ที่ราคา 29-69 $ เป็นราคามาตรฐาน คุณจึงควบคุมงบประมาณได้อย่างแน่นอน และในขณะที่ผมเขียนโพสนี้อยู่ รูปแบบการขาย Theme ก็อาจมีมากมายหลายแบบ เช่น ให้เช่าพื้นที่ Hosting แล้วแถม Themeฟรีๆ ก็มีให้ด้วย ต้องไปค้นหาเอาเอง
 อ่านมาทั้งหมดเกี่ยวกับการหาซื้อ Theme หรือ หาซื้อปลั๊กอิน คุณอาจจะไม่ต้องจ่ายเงินซื้อมันเลยก็ได้นะ โดยคลิกเว็บไซต์ wordpress.org/theme เขาเตรียม Theme และ Plugin ฟรี โดยที่ถ้าหากคุณเกิดรู้สึกถูกใจผลิตภัณฑ์ของเขาขึ้นมา ก็สามารถโอนเงินบริจาค(Donate) ผ่านบัตรเครดิต ได้ แม้ว่าปลั๊กอิน หรือ Template Theme หลายชิ้นเป็นตัวทดลองให้ดาวน์โหลดมาติดตั้งใช้งานฟรี คือ ฟรีจริงๆ แต่ปัญหาก็คือ ระบบหลังบ้าน ที่เราต้องเพิ่มเติมรายละเอียด การปรับแต่งสีสรร ซึ่งปุ่มหรือระบบปรับแต่ง(Options)เหล่านี้มีมาให้ปรับแต่งน้อยมาก หรือไม่มีมาให้เลย เรียกว่าปรับแต่งเว็บไม่ได้เลย
อ่านมาทั้งหมดเกี่ยวกับการหาซื้อ Theme หรือ หาซื้อปลั๊กอิน คุณอาจจะไม่ต้องจ่ายเงินซื้อมันเลยก็ได้นะ โดยคลิกเว็บไซต์ wordpress.org/theme เขาเตรียม Theme และ Plugin ฟรี โดยที่ถ้าหากคุณเกิดรู้สึกถูกใจผลิตภัณฑ์ของเขาขึ้นมา ก็สามารถโอนเงินบริจาค(Donate) ผ่านบัตรเครดิต ได้ แม้ว่าปลั๊กอิน หรือ Template Theme หลายชิ้นเป็นตัวทดลองให้ดาวน์โหลดมาติดตั้งใช้งานฟรี คือ ฟรีจริงๆ แต่ปัญหาก็คือ ระบบหลังบ้าน ที่เราต้องเพิ่มเติมรายละเอียด การปรับแต่งสีสรร ซึ่งปุ่มหรือระบบปรับแต่ง(Options)เหล่านี้มีมาให้ปรับแต่งน้อยมาก หรือไม่มีมาให้เลย เรียกว่าปรับแต่งเว็บไม่ได้เลย
ดังนั้นคุณอาจต้องการ options นั้นๆ ก็สามารถคลิกดูรายละเอียดของสิ่งที่คุณดาวน์โหลดมาติดตั้ง และสามารถซื้อรุ่นตัวเต็ม(รุ่น Pro) ดาวน์โหลดมาติดตั้งซ้ำได้ทีหลัง ซึ่งคุณจะพบมันได้จากข่าวประกาศ หรือคำแจ้งเตือนให้อัพเดท บนเมนูด้านบนในระบบหลังบ้านของเว็บไซต์ หากไม่สนใจก็สามารถกดปิดการแจ้งเตือนการโฆษณาของผู้ผลิตได้
ถ้าหากบรรณารักษ์ยังอยากจะเรียนรู้ ทำเอง ละก้อ ผมคาดว่าน่าจะใช้เวลาเรียนรู้เร็วสุด ประมาณสักสองสัปดาห์ (ไม่ต้องมีความรู้เรื่องการเขียนCode หรือเขียนโปรแกรม) ต้องทดลองทำให้ได้เอง ทำได้ครั้งนึงอาจจะลืมหมด เพราะตื่นเต้นตกใจ แต่ถ้าทำผิดพลาดหลายๆ ครั้ง คุณจะเริ่มเชื่อมโยงความสัมพันธ์ของคำพูดของผมที่ว่า “จ่ายตังเช่าHosting(ลองเลือกราคาถูกๆ ก็ได้ งบไม่เกินพัน)-ติดตั้งเว็บสำเร็จรูป wordpress (ฟรี)-ติดตั้งTheme หน้าตาสวยๆให้ wordpress (ซื้อดีกว่า ง่ายดี ของฟรีใช้ได้ แต่ก็ใช้ยาก)” และมองเห็นอนาคตของคุณกันเลยทีเดียว เอาละทีนี้เราลืมเรื่องนี้ไปสนิทเลย Domain Name !
[/accordion]
[/accordions]
[accordions type=”toggle” handle=”arrows” space=”no” icon_color=”#c74c4c” icon_current_color=”#ffa507″ state=”close”]
[accordion title=”อ่านเพิ่มเติมเรื่อง Hosting และDomain name คลิก…” icon=”linecon-icon-bulb” state=”close”]
 Domain Name หรือชื่อเว็บไซต์ เช่น google.co.th, library.siam.edu ซึ่งการจะได้ชื่อนี้มาก็ต้องมีค่าใช้จ่ายในการจดโดเมนด้วยนะ ราคา สามร้อยกว่าบาท/ปี ทีนี้เรื่องดีๆ ก็คือว่า มีผู้ให้บริการเช่าพื้นที่มักจะทำโปรโมชั่นดึงดูดลูกค้าที่เป็นนักพัฒนาเว็บมือใหม่ให้เข้ามาใช้บริการHostingของตน เช่น “พื้นที่ Hosting ไม่จำกัด Bandwidth (สามารถดาวน์โหลด-อัปโหลดข้อมูลได้ไม่อั้น) Database ไม่อั้น พิเศษซื้อวันนี้ 3,000 บาท (ราคาอาจบวกเพิ่มค่าภาษีนิดหน่อย) แถมฟรี 1 โดเมน”
Domain Name หรือชื่อเว็บไซต์ เช่น google.co.th, library.siam.edu ซึ่งการจะได้ชื่อนี้มาก็ต้องมีค่าใช้จ่ายในการจดโดเมนด้วยนะ ราคา สามร้อยกว่าบาท/ปี ทีนี้เรื่องดีๆ ก็คือว่า มีผู้ให้บริการเช่าพื้นที่มักจะทำโปรโมชั่นดึงดูดลูกค้าที่เป็นนักพัฒนาเว็บมือใหม่ให้เข้ามาใช้บริการHostingของตน เช่น “พื้นที่ Hosting ไม่จำกัด Bandwidth (สามารถดาวน์โหลด-อัปโหลดข้อมูลได้ไม่อั้น) Database ไม่อั้น พิเศษซื้อวันนี้ 3,000 บาท (ราคาอาจบวกเพิ่มค่าภาษีนิดหน่อย) แถมฟรี 1 โดเมน”
ซึ่งสำหรับผมสิ่งนี้คือ… Hosting ในฝันเลยทีเดียวเชียว (ผมเช่า Hosting ในประเทศไทย ในอนาคตจะย้ายไปลองของต่างประเทศดูบ้าง) เพราะโดยปกติผู้ให้บริการพื้นที่เช่า Hosting โดยทั่วไป จะกำหนดข้อจำกัดของ bandwidth ในการอัปโหลด-ดาวน์โหลด เอาไว้ด้วย คุณต้องดูและอ่านให้เข้าใจ เช่น หากเราซื้อแบบถูก ๆ มักจะจำกัดการดาวน์โหลด-อัปโหลดไว้ต่อเดือนไม่เกิน 500 MB-1 GB คิดดูเล่นๆว่า หากมีคนเข้าเว็บเราเยอะมาก ดาวน์โหลดบนเว็บเราจนเกิน ข้อจำกัด เว็บจะอืด หรือเปิดหน้าเว็บไม่ได้ ระบบอัตโนมัติของบริษัทผู้ให้บริการก็จะส่งอีเมล์มาแจ้งเตือนให้เราทราบและขอให้ซื้อพื้นที่เพิ่ม
ซึ่งราคาถูกหรือแพง มันต่างกันตรงอุปกรณ์ ระบบป้องกันการโจมตีจากไวรัส พื้นที่จัดเก็บ การดูแลความปลอดภัย(ห้ามไฟดับ) ความเร็ว เป็นต้น เช่น ตัวอย่าง โฆษณาว่า พื้นที่ 1 TB( ที่จริงแค่ 50GB ก็เพียงพอแล้ว) พื้นที่จัดเก็บแบบ SSD(มันคือ ฮาร์ดดิสก์(HDD)รุ่นใหม่ มีความเร็วในการอ่านข้อมูลสูง) แค่นี้ก็ราคาตกเดือนละ4-5พันบาทแล้ว(ไม่ใช่ต่อปีนะ ต้องจับตาเพ่งอ่านดีๆ) คุณต้องลองอ่านๆ ตามเว็บไซต์ที่ให้เช่าพื้นที่(คลิก) แล้วค่อยๆ ทำความเข้าใจกับคำโฆษณาของแต่ละผู้ให้บริการเช่าพื้นที่(hosting)เอาเอง ผมไม่สามารถบอกว่าผมเช่าที่ไหนนะ เพราะมันเป็นเหรียญสองด้าน ใบ้ให้ก็ได้ว่า “ไม่มีวันตาย”… เอาละเมื่อจ่ายตังได้รับยูสเซอร์ กับรหัสผ่านเข้าไปติดตั้ง wordpress เรียบร้อยแล้ว บางครั้งเราอาจจะพบว่า ที่โฆษณาไว้ว่า Unlimited Hosting / Unlimited Disk Space / Unlimited Bandwidth แต่มันมักจะไม่มีวงเล็บให้เราเห็นว่า ห้ามเกิน 2 แสนไฟล์(inodes) ซึ่งเป็นเรื่องที่นักทำเว็บต้องฉลาดรู้ในการวางแผนรับมือ อย่าปล่อยให้มีจำนวนไฟล์เกินขีดจำกัด และต้องเริ่มคิดแผนทำอย่างไรถึงจะไม่ไปเพิ่มไฟล์ให้มากเกินความจำเป็น เพื่อที่จะได้อยู่กับ Hosting นี้ไปนานๆ (เรื่องตลกร้ายของคนทำเว็บไซต์)
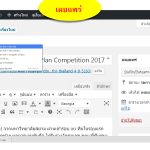
[quote font_size=”18″ color=”#ffdf42″ bgcolor=”#339933″ bcolor=”#ffdf42″ arrow=”yes”]ใช่แล้วข้อความข้างบนเกี่ยวกับDomain เมื่อกี๊ ขอให้หาเช่าHosting แบบ มีโปรโมชั่น(3-4พันบาท/ปี)แถมฟรี Domain name 1 ชื่อ/ปี [/quote] [/accordion] [/accordions] [accordions type=”toggle” handle=”arrows” space=”no” icon_color=”#c74c4c” icon_current_color=”#ffa507″ state=”close”] [accordion title=”อ่านเพิ่มเติมเรื่อง การเขียนโพส(post) คลิก…” icon=”linecon-icon-bulb” state=”close”] เอาละ เรามาว่ากันเรื่องเขียนโพสดีกว่า ซึ่งผมก็จะเล่าแบบย่อที่สุด1.เขียนโพสโดยให้มีคำอย่างน้อยๆ ต้องมากกว่า 350 คำ หากมากว่า 500 คำยิ่งดี เพราะGoogle(โปรแกรม Bot)เป็นผู้เข้ามาแสกนและตรวจคุณภาพของเว็บไซต์เราเป็นประจำประมาณเดือนละ 2-3 ครั้ง หากBotตรวจโพสเจอคำน้อยไป ก็ว่าเว็บไม่มีคุณภาพ ก็ต้องเขียนให้มากว่า 500 คำ ดังนั้นขอแนะนำว่าเพื่อการเขียนจำนวนคำที่มากมายขนาดนี้ ควรจะแบ่งเป็นองก์ หรือวางรูปแบบ เป็นหลักการเขียนโพสเอาไว้ เช่น แบ่งเป็นสามส่วน เกริ่นนำ, เข้าสู่เนื้อหา, อ้างอิงแหล่งที่มา พยายามอย่าให้เยอะเกินไปในแต่ละวรรค เช่น เว้นวรรคทุก 4 บรรทัด ไม่งั้น Google มองว่าเราก็อปตัดแปะ รวมๆ กันมา อันอาจแสดงถึงความเป็นเว็บไซต์ที่ไม่มีคุณภาพ โปรแกรมBot ของGoogle ไม่ปลื้ม หรือไม่ให้ความสำคญกับเว็บขยะ
เนื้อหานี้กำลังปรับปรุงเพิ่มเติม โปรดติดตามอ่านในเร็วๆ นี้
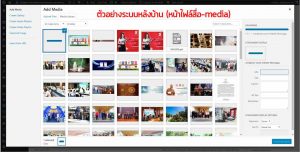
[/accordion] [/accordions] [accordions type=”toggle” handle=”arrows” space=”no” icon_color=”#c74c4c” icon_current_color=”#ffa507″ state=”close”] [accordion title=”อ่านเพิ่มเติมเรื่อง รูปภาพประกอบบทความ(media) คลิก…” icon=”linecon-icon-bulb” state=”close”] 2.รูปประกอบ ซึ่งคุณอาจหาดาวน์โหลดจากgoogle ซึ่งบางรูปมีลิขสิทธิ์หากเจ้าของหลงทางมาเจอเข้าละก้อ คุณจะต้องมีเรื่องแน่ๆ เตรียมเงินประกันตัวไว้ด้วย ดังนั้น ทำรูปเองดีกว่า ด้วยการใช้โปรแกรม Photoshop โมภาพ หรือนำหลายๆ ภาพมาจัดองค์ประกอบภาพใหม่ นอกจากนี้ยังมีภาพจากกล้องสมาร์ตโฟน ซึ่งรุ่นใหม่ๆ ปี 2561 ที่ถ่ายภาพได้ดี ราคาสามพันกว่าบาทก็พอจะหาได้ ความะเอียดระดับ HD หรือขนาด 2 ล้าน Pixels ก็พอจะใช้ได้ ภาพมักจะเบลอๆ สั่นไหว อาจเป็นเพราะตัวกล้องของสมาร์ตโฟนที่มีราคาถูกนั้น มันจะไม่มีโปรแกรมกันสั่นมาให้ด้วย ถ้าถือกล้องไม่นิ่ง รับรองว่า เบลอมัวแน่ๆ
2.รูปประกอบ ซึ่งคุณอาจหาดาวน์โหลดจากgoogle ซึ่งบางรูปมีลิขสิทธิ์หากเจ้าของหลงทางมาเจอเข้าละก้อ คุณจะต้องมีเรื่องแน่ๆ เตรียมเงินประกันตัวไว้ด้วย ดังนั้น ทำรูปเองดีกว่า ด้วยการใช้โปรแกรม Photoshop โมภาพ หรือนำหลายๆ ภาพมาจัดองค์ประกอบภาพใหม่ นอกจากนี้ยังมีภาพจากกล้องสมาร์ตโฟน ซึ่งรุ่นใหม่ๆ ปี 2561 ที่ถ่ายภาพได้ดี ราคาสามพันกว่าบาทก็พอจะหาได้ ความะเอียดระดับ HD หรือขนาด 2 ล้าน Pixels ก็พอจะใช้ได้ ภาพมักจะเบลอๆ สั่นไหว อาจเป็นเพราะตัวกล้องของสมาร์ตโฟนที่มีราคาถูกนั้น มันจะไม่มีโปรแกรมกันสั่นมาให้ด้วย ถ้าถือกล้องไม่นิ่ง รับรองว่า เบลอมัวแน่ๆ
ภาพถ่ายส่วนใหญ่ในเว็บไซต์มาจากกล้องโทรศัพท์ iPhone (ถ้าเทียบง่ายๆก็Sumsung ตระกูล S)โดยมากภาพจะมืดๆ เพราะแสงสว่างภายในห้องน้อย ผมก็แก้ไขด้วยการใช้แอพช่วยในการแต่งรูปที่มีอยู่ในแอพถ่ายรูปเองนั่นแหละ ช่วยปรับแต่งเพิ่มความสว่าง เพิ่มสีสรรของภาพ ก็่ช่วยได้นิดหน่อย ซึ่งภาพจากสมารต์โฟนมันเทียบไม่ได้อยู่แล้วกับภาพที่ได้จากกล้อง D-SLR ซึ่งอาจมีความละเอียดถึง 22 ล้าน Pixels คุณสามารถหารูปภาพประกอบเว็บไซต์ได้ฟรี ที่ https://pixabay.com/th/ หรือลองไปอ่านแหล่งโหลดฟรีเพิ่ม คลิก..
 อ๊ะ ๆ อย่าเอารูปภาพที่ดึงจากกล้องขึ้นเว็บเลยทันที คุณต้องย่อขนาด และย่อ size ก่อน ซึ่งวิธีการที่จะทำความเข้าใจกับขนาด และSize นี้ ต้องค้นหาอ่านเองใน google นะครับ ผมขอเล่าย่อๆ ในแบบของผม ว่า ความละเอียด(บางทีก็ชอบเรียกว่าขนาด)คือ คุณมองดูรูปภาพแล้วเห็นด้านซ้ายมั้ย ผมเรียกว่าความสูง height ทีนี้ดูด้านบนของรูปภาพ ผมเรียกว่า ความกว้าง width ผมมักจะล้างสมองเพื่อนร่วมงานด้วยสูตรการจัดการกับรูปภาพ ที่จะนำขึ้นเว็บไซต์ ดังนี้ คือ height = 720 ส่วน width = 1280 ซึ่งตัวเลขนี้ผมอ้างอิงจากภาพวีดีโอ HD ที่มีความละเอียดของภาพที่เป็นมาตรฐาน
อ๊ะ ๆ อย่าเอารูปภาพที่ดึงจากกล้องขึ้นเว็บเลยทันที คุณต้องย่อขนาด และย่อ size ก่อน ซึ่งวิธีการที่จะทำความเข้าใจกับขนาด และSize นี้ ต้องค้นหาอ่านเองใน google นะครับ ผมขอเล่าย่อๆ ในแบบของผม ว่า ความละเอียด(บางทีก็ชอบเรียกว่าขนาด)คือ คุณมองดูรูปภาพแล้วเห็นด้านซ้ายมั้ย ผมเรียกว่าความสูง height ทีนี้ดูด้านบนของรูปภาพ ผมเรียกว่า ความกว้าง width ผมมักจะล้างสมองเพื่อนร่วมงานด้วยสูตรการจัดการกับรูปภาพ ที่จะนำขึ้นเว็บไซต์ ดังนี้ คือ height = 720 ส่วน width = 1280 ซึ่งตัวเลขนี้ผมอ้างอิงจากภาพวีดีโอ HD ที่มีความละเอียดของภาพที่เป็นมาตรฐาน
แต่เชื่อเถอะอย่าไปซีเรียสกับมันมากว่าต้องเป๊ะๆ เท่านั้นเท่านี้ ผมมักจะใช้ทางเลือกปรับแต่งภาพด้วยโปรแกรม Photoshop เมื่อเปิดภาพขึ้นมา บนเมนูหลักข้างบนของโปรแกรม คลิกเลือก image และคลิกเลือกในเมนูย่อยที่ image size… คุณจะมองเห็นสิ่งที่ผมเล่ามาทั้งหมด สำหรับมือใหม่หัดใช้ Photoshop สิ่งนี้คือท่าไม้ตายของคนทำเว็บเลยทีเดียว แต่คุณต้องดูรูปประกอบนี้แล้วคิดให้ออกด้วยตัวคุณเองว่าสิ่งใดทำได้ และสิ่งใดห้ามทำ ลองทำแบบที่ห้ามลองด้วยเพื่อเรียนรู้เส้นทางที่ผิด และจดจำไว้เป็นบทเรียน
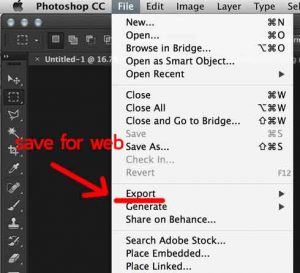
 เอาละ อีกขั้นเดียวก็จะได้รูปที่เหมาะสำหรับพร้อมใช้งานบนเว็บไซต์ละ นั่นคือ การ Save คลิกเมาส์เลือกที่เมนู File เลือกเมนูย่อย Save for Web ซึ่งชื่อมันบ่งบอกอยู่แล้วว่าบันทึกไฟล์นี้เพื่อไปทำเว็บ 555 จำได้ง่ายมาก แต่บางทีคุณอาจจะไม่เจอเมนูนี้ก็ได้ หากใช้ Photoshop เวอร์ชั่นเก่าๆ (ก่อนยุคสมาร์ตโฟน) หรือเวอร์ชั่นใหม่ เช่น Photoshop CC 2014 ซึ่งปุ่มนี้ก็ไม่ได้หายไปไหนหรอก นักออกแบบโปรแกรมเขาสติแตก(เสียงกร่นด่าจากผู้ใช้ Photoshop เวอร์ชั่นเก่าๆ) ย้ายปุ่มนี้ไปอยู่ในเมนู File และต้องเลือกเมนูย่อย Export อีกครั้ง
เอาละ อีกขั้นเดียวก็จะได้รูปที่เหมาะสำหรับพร้อมใช้งานบนเว็บไซต์ละ นั่นคือ การ Save คลิกเมาส์เลือกที่เมนู File เลือกเมนูย่อย Save for Web ซึ่งชื่อมันบ่งบอกอยู่แล้วว่าบันทึกไฟล์นี้เพื่อไปทำเว็บ 555 จำได้ง่ายมาก แต่บางทีคุณอาจจะไม่เจอเมนูนี้ก็ได้ หากใช้ Photoshop เวอร์ชั่นเก่าๆ (ก่อนยุคสมาร์ตโฟน) หรือเวอร์ชั่นใหม่ เช่น Photoshop CC 2014 ซึ่งปุ่มนี้ก็ไม่ได้หายไปไหนหรอก นักออกแบบโปรแกรมเขาสติแตก(เสียงกร่นด่าจากผู้ใช้ Photoshop เวอร์ชั่นเก่าๆ) ย้ายปุ่มนี้ไปอยู่ในเมนู File และต้องเลือกเมนูย่อย Export อีกครั้ง
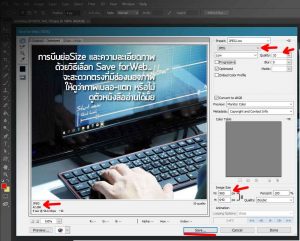
เอาละเมื่อเลือก Save for Web… แนะนำให้ปรับตั้งค่าดังนี้ เลือก JPEG ตั้งค่า Quaility: 20 คุณอ่าจเห็นว่าภาพมันแตกๆ ไม่ชัดเลย ก็เลือกเป็น 30- 72 ซึ่งมันจะชัดพอดีหน้าจอมอนิเตอร์ต่างๆ ซึ่งออกแบบมาให้ดวงตาของมนุษย์มองเห็นว่าชัดพอดี หากตั้งละเอียด 100 ยังไงก็เห็นชัดแค่ 72 แต่ถ้าหากคุณตั้งค่าต่ำกว่า 72 ภาพนั้นก็จะเริ่มเบลอ มีรอยแตกยับเป็นเหลี่ยมๆ
 ส่วนที่ผมแนะนำให้ตั้งค่า Quaility: 20 ถือว่าโหดมากสำหรับการบีบย่อขนาดไฟล์และความละเอียดภาพให้มากที่สุดเท่าที่จะทำได้ ซึ่งการบีบย่อภาพด้วยวิธีนี้เป็นวิธีที่ต้องการความแม่นยำสูงสุด ต้องการให้หน้าเว็บเปิดได้เร็วขึ้น เช่น ภาพที่มีความละเอียดขนาดประมาณ 1000×700 จะต้องมีขนาดไฟล์(size)ภาพต้องไม่เกิน 100 KB เป็นต้น เว็บห้องสมุดม.สยาม จะมีภาพประกอบจำนวนมาก ดังนั้นต้องลดความเสี่ยงจากการเปิดเว็บได้ช้า
ส่วนที่ผมแนะนำให้ตั้งค่า Quaility: 20 ถือว่าโหดมากสำหรับการบีบย่อขนาดไฟล์และความละเอียดภาพให้มากที่สุดเท่าที่จะทำได้ ซึ่งการบีบย่อภาพด้วยวิธีนี้เป็นวิธีที่ต้องการความแม่นยำสูงสุด ต้องการให้หน้าเว็บเปิดได้เร็วขึ้น เช่น ภาพที่มีความละเอียดขนาดประมาณ 1000×700 จะต้องมีขนาดไฟล์(size)ภาพต้องไม่เกิน 100 KB เป็นต้น เว็บห้องสมุดม.สยาม จะมีภาพประกอบจำนวนมาก ดังนั้นต้องลดความเสี่ยงจากการเปิดเว็บได้ช้า
ปัจจุบันคนทั่วโลกใช้ SmartPhone เปิดดูเว็บกันเกือบหมดแล้ว ผมเองก็รุ่น คอมมิวนิสต์VSเผด็จการ ก็กว่าจะปรับใจมาเพ่งมองหน้าจอ บนสมาร์ตโฟน-มือถือได้ ก็แทบแย่ เพราะคนอายุ 40 จะเริ่มมีปัญหาสายตายาว กล้ามเนื้อเลนส์ตาไม่สามารถบีบนูน เพื่อปรับโฟกัสซูมดูอะไรเล็กๆ ได้อีกแล้ว ก็ต้องใช้แว่นสายตาช่วย ทุกอย่างก็ต้องปรับตัวตามสังคม ที่วันนึงเราจะกลายเป็นคนแก่ที่แอบอยู่ในบ้าน นั่งพูดกับตัวเองคนเดียว ประคองชีวิตอยู่ไปวันๆ คิดแล้วหดหู่ชะมัด มันน่าจะมีสวรรค์ของคนชรา ไว้ให้เดินเล่นริมทะเล มีเซลล์มาขายแพคเกจใช้ชีวิตใกล้ฝั่ง ให้เราซื้อประกันแบบนี้ไว้ ในขณะที่ยังมีแรงทำงานได้
เอาละคุณตัดสินใจเลือกเอาเลยว่าจะเชื่อผม( 20-30 ก็ได้) หรือจะทำตามมาตรฐาน (72)
ถึงตรงนี้ก็เอารูปขึ้นโพสได้เลย อันนี้คือวิธีการจัดการกับรูปภาพด้วยโปรแกรม Photoshop วิธีอื่นๆ ก็มีโดยการนำรูปไปย่อบนเว็บไซต์ที่ให้บริการย่อรูป ซึ่งผมนิยมใช้เว็บพี่หมีใจดี https://tinypng.com/ ย่อได้ครั้งละ 10 รูป ไม่จำกัดจำนวนครั้งต่อวัน ก็เป็นอีกหนึ่งทางเลือกสำหรับคนทำเว็บแบบรีบๆ
[/accordion]
[/accordions]
[accordions type=”toggle” handle=”arrows” space=”no” icon_color=”#c74c4c” icon_current_color=”#ffa507″ state=”close”]
[accordion title=”ดูวีดีโอ และรูปภาพแนะนำการเขียนโพส คลิก…” icon=”linecon-icon-bulb” state=”close”]
คลิกดาวน์โหลดไฟล์ .psd ชั้นหนังสือ / Link สำรอง
[/accordion] [/accordions] [accordions type=”toggle” handle=”arrows” space=”no” icon_color=”#c74c4c” icon_current_color=”#ffa507″ state=”close”] [accordion title=”อ่านเพิ่มเติม เกี่ยวกับผู้เขียน คลิก…” icon=”linecon-icon-bulb” state=”close”] [box type=”note”] ปีพ.ศ. 2558 ผม(ไม่ประสงค์ออกนาม) เป็นเจ้าหน้าที่(ป.ตรี)บรรณารักษ์ ทำหน้าที่บริการยืมคืน-ตรวจกระเป๋า-เปิดประตู-เปิดปิดโสตทัศน์ในห้องสมุด มหาวิทยาลัยสยาม และได้ไปอบรมการทำเว็บไซต์ด้วย joomla ณ มหาวิทยาลัยหอการค้าไทย เนื่องด้วยในขณะนั้น Smartphone กำลังครองโลก และมันกดดันให้ทุกห้องสมุดต้องปรับตัวแข่งขันกันเรื่องเทคโนโลยี เพื่อรองรับสมาร์ตโฟน อย่างหลีกเลี่ยงไม่ได้[/box]เมื่ออบรมเสร็จผมก็ลืมหมด เพราะมือใหม่ ไม่มีพื้นฐานหรือไม่รู้เรื่องอะไรเลยเกี่ยวกับเว็บไซต์ มือถือผมก็ยังใช้ Nokia3310 อยู่เลย ส่งผมไปอบรมนี่เสียเปล่าจริงๆ พอกลับมาถึงบ้านก็รีบเข้า Google ค้นหาวิธีการติดตั้งเว็บไซต์สำเร็จรูป joomla เพื่อลองทำเองเพื่อทำให้เสร็จๆ ส่งงานให้เจ้านายดู โดยค้นหาด้วยคีย์เวิรด์ “ติดตั้ง joomla” ใน Google, Youtube แต่ผมกลับพบความจริงว่า โลกไม่ได้มีแค่ joomla มันยังมีอย่างอื่นที่สวยงาม นั่นคือ wordpress และในวันนั้นนั่นเอง ผมต้องเผชิญหน้ากับการตัดสินใจเลือกครั้งสำคัญในชีวิต และมันได้ส่งผลกระทบต่อชีวิตการทำงานของผมอย่างรุนแรงมาจนกระทั่งทุกวันนี้ ตอนนั้นผมแค่ต้องเลือกว่า จะใช้ joomla หรือจะใช้ wordpress และเหตุผลที่ผมเลือกใช้ wordpress เพียงเพราะว่าหน้าตามันเป็นมิตร ดูยิ้มแย้มกับผู้ใช้งานมากๆ(ดูแล้วใช้งานง่ายกว่านั่นเอง)
ผมเรียนรู้ และติดตั้งwordpress จนคล่องและมีอาการเสพติดความรู้และสนุกกับมัน ผมหาซื้อ Theme (ของคนไทยทำขาย ยี่ห้อ DDtemplate) มาติดตั้งบน wordpress ซึ่งใน Theme นั้นมันจะมีคู่มือการติดตั้งให้มาด้วย(ภาษาไทย) มันเป็นดั่งคัมภีร์การใช้งาน wordpress ยาวไม่กี่หน้ากระดาษ แต่ทำให้ได้เห็นรูปแบบที่คนทำเว็บ เขาทำกัน ไม่ว่าจะเป็นการจัดการระบบหลังบ้าน ออฟชั่นปรับแต่งสี ปรับหน้าตาเว็บไซต์ วิธีการติดตั้งตัวอย่างของเว็บที่เสร็จแล้ว(เว็บตัวอย่าง หรือ Demo ที่ผู้ผลิต Theme เขาออกแบบไว้ให้แล้วแบบสวยๆ จนเราต้องตัดสินใจซื้อมันมา) ด้วยวิธีการ import-export database ไฟล์โฟลเดอร์ด้วยโปรแกรม FileZilla จากนั้นก็เริ่มเข้าไปเปลี่ยนชื่อ เปลี่ยนรูป เปลี่ยนโลโก้ เขียนโพสแทนที่ของเดิม จนมันกลายเป็นสไตล์ของเรา
โพสสวยๆ ที่เราไม่เคยรู้หรอกว่ามันเขียนกันยังไง ผมก็ดูจากหน้าเขียนโพส ซึ่งมันเป็น code ง่ายๆ บรรทัดเดียว เราเพียงแค่ลอกมาใส่(copy and paste ลงในโพส โดยต้องเปลี่ยนโหมดการทำงานของหน้าเขียนโพส จาก Visual เป็นโหมด Text ก่อน) โพสก็จะมีลูกเล่นตัวหนา มีปุ่ม มี link รูปภาพ หลากหลายแบบให้เราลองปรับแต่ง(ตอนนั้นผมยังไม่รู้ว่ามันคือ CSS) นอกจากนี้ผมยังเริ่มรู้จักกับระบบ phpMyAdmin และฐานข้อมูลMySQL ซึ่งผมไม่คิดหรอกว่าชีวิตนี้จะต้องมาอ่านอะไรอย่างนี้ ผมไม่ได้เรียนมาทางนี้เลย จะเทียวไปกล่าวโทษกระทรวงใดได้ละ เขาก็ไม่รู้จุดอ่อนของปัญหานี้เหมือนกันนั่นแหละ ว่ามันมีวิธีที่ง่ายในการเรียนรู้เทคโนโลยีด้วยตัวเอง แต่ยังไงสิ่งนี้ก็เป็นพื้นฐานที่ทำให้เรียนรู้ได้เร็ว และนำมาใช้ในการปรับปรุงพัฒนาเว็บไซต์ห้องสมุดโฉมใหม่ได้ ต่อยอดความรู้ขยายออกไปเรื่อย จนกระทั่งปัจจุบัน(พ.ศ.2561)
ปัจจุบันนี้ผมต้องวางมือจากเว็บไซต์ เพราะมีหน้าที่ดูแลเรื่องตรวจหาการลอกเลียนวรรณกรรมด้วยโปรแกรม Turnitin และนำข้อมูล Abstract ขึ้นเว็บไซต์ รวมไปถึง ร่วมพัฒนาโครงการสร้างคลังปัญหาที่ใช้ wordpress มาพัฒนา เห็นมั้ยว่าก็ยังคงต้องมาเจอกับเว็บไซต์อีกจนได้ มันอยู่รอบตัวเราจริงๆ ผมแค่โชคดีที่เรียนรู้ถึงพลังอำนาจของมันแล้วฝ่าความกดดันสุดขีดจนทำได้ แล้วก็ปันความรู้ให้คนอื่นบ้าง
คุณอาจแวะไปดูที่เว็บไซต์ผู้สร้างระบบนี้ขึ้นมา wordpress.org แล้วมองหาปุ่มดาวน์โหลดลงเครื่องคอมของคุณ เปิดดูหน้าดูตากันก่อน wordpressเป็นอะไรที่ใช้งานง่าย แจกฟรี(ก็ฟรีจริงๆ 0 บาท) แต่บางครั้งคุณอาจสับสนกับ wordpress.com ก็ได้นะ อันนี้เล่าสั้นๆว่า อีกแบบนึงนั้นเขาให้ฟรีนิดส์นึง แล้วก็อยากได้อะไรมากกว่านี้ก็ต้องจ่ายตังซื้อ ก็ต้องขอบคุณทีมโปรแกรมเมอร์ผู้สร้างระบบสำเร็จรูป(cms) wordpress ขึ้นมา Matt Mullenweg, Ryan Boren, Donncha O Caoimh มันถูกเปิดตัวมาตั้งแต่ 17 พฤษภาคม ปี 2003 (โพสที่กำลังอ่านอยู่นี้เขียนเมื่อ มิ.ย. 2018(ตรงกับ ปี พ.ศ.2546 ดังนั้น wordpress มีมา 15 ปีแล้ว)
พวกเขาใจดีมาก ทำให้เราใช้ฟรีๆ ไม่มีโฆษณาแฝงใดๆ เลย มันแทบจะเรียกได้ว่า เราเป็นเจ้าของเว็บไซต์ สามารถนำเอาไปใช้อย่าง 100% แถมผู้สร้างยังตามมาดูแล คอยปรับปรุงเรื่อยๆ แล้วแจ้งให้เราอัพเดทเป็นเวอร์ชั่นล่าสุดอย่างสม่ำเสมอ ไม่ใช้ก็ไม่รู้จะพูดยังไงแล้ว[/box]
[/accordion] [/accordions]อบรม ผู้ดูแลเว็บไซต์สำเร็จรูป WordPress คลิก..