แลกเปลี่ยนเรียนรู้-ผู้ดูแลเว็บไซต์สำเร็จรูป WordPress
(SiamU Admin Meeting#1)
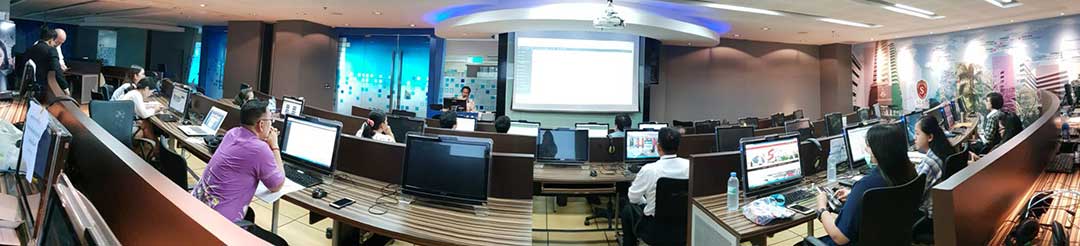
สำนักทรัพยากรสารสนเทศ จัดกิจกรรม แบ่งปันและแลกเปลี่ยนเรียนรู้:ผู้ดูแลเว็บไซต์สำเร็จรูป WordPress ตามโครงการ“การแบ่งปันและแลกเปลี่ยนเรียนรู้: การปรับปรุงข้อมูลในเว็บไซต์ด้วย WordPress” ครั้งที่ 2 ให้กับผู้ดูแล/Admin เว็บไซต์สำเร็จรูป WordPress จำนวน 16 คน เมื่อวันอังคารที่ 19 มิถุนายน 2561 เวลา 09.30 – 12.00 น. ณ ศูนย์ปฏิบัติการทางการเงิน ห้อง 1 ชั้น 6 อาคารเฉลิมพระเกียรติ (อาคาร 19)
ผู้ดูแลเว็บไซต์สำเร็จรูป ที่เคยใช้งานโปรแกรมสำเร็จรูป joomla มาก่อน จะคุ้นเคยกับระบบ login เข้าระบบหลังบ้านของเว็บไซต์ ซึ่งในโปรแกรมเว็บไซต์สำเร็จรูป WordPress ก็จะมีรูปแบบการ login เข้าระบบหลังบ้านด้วย link ที่แตกต่างกันเล็กน้อย
วิธี Login เข้าสู่ระบบ Admin
- หน้า Login คือ www.siam.edu/………../wp-login.php
- เมื่อ Log In แล้ว จะไปที่หน้า Dashboard จะมีเมนูระบบบริหารจัดการเว็บไซต์ และข้อมูลแสดงสถานะของระบบ
- เมื่อเลื่อนเมาส์ไปชี้ที่เมนูต่างๆ ทั้งทางด้านซ้าย และด้านบน จะพบเมนูย่อยอีกมากมาย
ดังนั้นต่อไปนี้จะเป็นการแนะนำผู้ดูแลเว็บไซต์สำเร็จรูป ให้รู้จักการจัดการระบบของเว็บไซต์ที่ต้องใช้งานเป็นประจำ ได้แก่ การจัดการหมวดหมู่ (Categories), การเขียนโพส (เมนู Posts ), และการจัดการหน้าแรกของเว็บไซต์(Front Page)
1. การจัดการหมวดหมู่ (Categories)
 การทำความเข้าใจเรื่องหมวดหมู่สำคัญที่สุด สำคัญมาก และสำคัญเป็นอันดับต้นๆ ของการทำเว็บด้วยโปรแกรมเว็บไซต์สำเร็จรูปที่ชื่อ wordpress เลยก็ว่าได้ ถ้าหากสร้างหมวดหมู่เตรียมไว้ก่อนล่วงหน้าได้ มันจะช่วยให้การบริหารจัดการเว็บไซต์เป็นไปอย่างง่ายดาย เวลาทำอะไรจะรู้ว่าโพสที่เราสร้างนั้นจัดอยู่ตรงไหนของเว็บไซต์ นอกจากนี้มันยังสำคัญกับการสร้างเมนูต่างๆ การจัดการหน้าแรกของเว็บที่ต้องกำหนดชื่อเรียกใช้งานด้วยระบบ ID หรือชื่อหมวดหมู่ เพื่อดึงเอาข้อมูลหรือภาพข่าวสารกิจกรรมในหมวดหมู่นั้นๆ มาแสดงที่หน้าแรกของเว็บไซต์ ดังนั้น การตั้งชื่อหมวดหมู่เป็นเรื่องที่ต้องกำหนดให้ชัดเจนและครบถ้วนมากที่สุดเป็นสิ่งแรก
การทำความเข้าใจเรื่องหมวดหมู่สำคัญที่สุด สำคัญมาก และสำคัญเป็นอันดับต้นๆ ของการทำเว็บด้วยโปรแกรมเว็บไซต์สำเร็จรูปที่ชื่อ wordpress เลยก็ว่าได้ ถ้าหากสร้างหมวดหมู่เตรียมไว้ก่อนล่วงหน้าได้ มันจะช่วยให้การบริหารจัดการเว็บไซต์เป็นไปอย่างง่ายดาย เวลาทำอะไรจะรู้ว่าโพสที่เราสร้างนั้นจัดอยู่ตรงไหนของเว็บไซต์ นอกจากนี้มันยังสำคัญกับการสร้างเมนูต่างๆ การจัดการหน้าแรกของเว็บที่ต้องกำหนดชื่อเรียกใช้งานด้วยระบบ ID หรือชื่อหมวดหมู่ เพื่อดึงเอาข้อมูลหรือภาพข่าวสารกิจกรรมในหมวดหมู่นั้นๆ มาแสดงที่หน้าแรกของเว็บไซต์ ดังนั้น การตั้งชื่อหมวดหมู่เป็นเรื่องที่ต้องกำหนดให้ชัดเจนและครบถ้วนมากที่สุดเป็นสิ่งแรก
ยกตัวอย่าง เช่น เราจะตั้งชื่อหมวดหมู่ต่างๆ ในเว็บอย่างไร แจ้งข่าวสาร-กิจกรรม-ประกาศ-ประชาสัมพันธ์ คำเหล่านี้ เราจะแยกเป็นหมวดหมู่ข่าวสาร หมวดหมู่กิจกรรม หมวดหมู่ประกาศ หมวดหมู่ประชาสัมพันธ์ ใช่หรือไม่ หรือจะรวมชื่อหมวดหมู่เหล่านี้เป็นชื่อหมวดหมู่ กิจกรรม/ประชาสัมพันธ์ เพียงหมวดเดียว ได้หรือไม่ สิ่งเหล่านี้ต้องสรุปให้ชัดเจนมากที่สุด แม้จะสร้างหมวดหมู่ไปแล้ว ก็แก้ไขปรับแต่งทีหลังได้
นอกจากนี้ยังมีการสร้างหมวดหมู่รอง หรือ Parent Category แยกย่อยลงไปอีก แต่อยู่ใต้หมวดหมู่หลักอีกที ก็ทำได้เช่นกัน หมวดหมู่ที่ยกตัวอย่างนี้ จะเป็นหมวดหมู่ที่มักมีภาพข่าวสารความเคลื่อนไหวของหน่วยงานเป็นประจำเกือบทุกวัน หากมีการโพสลงในแฟนเพจหรือเฟซบุ๊ค ก็จะต้องดึงโพสนั้นมาเขียนเป็นโพสใหม่ นำขึ้นเผยแพร่บนหน้าเว็บไซต์ขององค์กร ซึ่งหมายความว่าคุณจะมีโพสที่อยู่ภายใต้หมวดหมู่ กิจกรรม/ประชาสัมพันธ์ มากที่สุดในเว็บไซต์หน่วยงานของคุณนั่นเอง มันจะสะท้อนให้เห็นถึงการอัพเดทล่าสุดของเว็บได้เป็นอย่างดี ผู้ใช้สามารถค้นหาได้ง่าย นอกจากนี้ยังสามารถนำหมวดหมู่มาใช้ประโยชน์ในการประชาสัมพันธ์ที่น่าสนใจได้เช่น ทำเป็นภาพสไลด์เดอร์รวมข่าวสาร สามารถคลิกเลื่อนไปมาบนเนื้อหาของหน้าแรกเว็บได้ และสามารถกำหนดให้เป็นเมนูอยู่บนหน้าเว็บไซต์ก็ได้เช่นกัน
1.1 การสร้างหมวดหมู่ Add New Category
1.1.1 คลิกเมาส์ที่เมนู Posts เลือก Categories
1.1.2 ใส่ชื่อหมวดหมู่ เสร็จแล้วคลิก Add New Category
1.1.3 จะพบว่าได้มีการสร้างหมวดหมู่ที่ชื่อ “ประชาสัมพันธ์คณะ” เสร็จเรียบร้อยแล้ว ลองคลิกเปิด
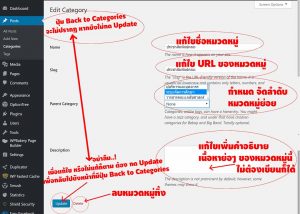
1.1.4 เมื่อคลิกเข้ามาในหน้าหมวดหมู่ที่ชื่อ “ประชาสัมพันธ์คณะ” จะพบกับฟอร์มปรับแต่งข้อมูล
1.1.5 ภาพ แนะนำการปรับแต่งข้อมูลของหมวดหมู่ เมื่อเสร็จแล้วให้คลิก Update เพื่อออกจากหน้านี้
1.1.6 เมื่อออกมาจากหมวดหมู่ที่สร้าง สามารถปรับแต่งแบบไม่ต้องคลิกเข้าไปก็ได้ กดที่ Quick Edit หากต้องการดูว่ามีโพสอะไรบ้างที่อยู่ในหมวดหมู่นี้ให้คลิกที่ Views
1.2 การสร้างหมวดหมู่รอง ParentCategory
1.2.1 การเพิ่มหมวดหมู่รอง
- เลื่อนเมาส์ไปที่ Posts ให้คลิกเลือก Categories
- พิมพ์ชื่อหมวดหมู่รอง ลงไปในช่อง Name (ในภาพตัวอย่างที่พิมพ์คำว่า กิจกรรมคณะ)
- คลิกเลือกที่ปุ่มสามาเหลี่ยมเปิดตัวเลือก Parent Category
- คลิกเลือกชื่อหมวดหมู่ประชาสัมพันธ์คณะ ที่จะให้เป็นหมวดหมู่หลัก ของหมวดหมู่ที่ชื่อ กิจกรรมคณะ
- เสร็จแล้ว คลิก Add New Category
1.2.2 เมื่อเสร็จแล้วจะพบว่าหมวดหมู่ย่อยได้เพิ่มเข้ามาอยู่ใต้หมวดหมู่หลักที่เลือกไว้ จะสังเกตว่ามี – อยู่หน้าชื่อหมวดหมู่รอง เพื่อแสดงสถานะที่ชัดเจนถึงความหมวดหมู่รองให้เห็นได้ชัดเจน จากนั้นก็สามาถเพิ่มเติมหมวดหมู่รองได้อีกไม่จำกัด
1.3 การนำหมวดหมู่ ไปสร้างเป็นเมนู
1.4 การนำหมวดหมู่ ไปแสดงโชว์บนหน้าแรกของเว็บ
1.4.1 หมายเลข ID ของหมวดหมู่ ให้ใช้เมาส์ชี้ไปที่ที่ชื่อหมวดหมู่ แล้วสังเกตดูที่ Status bar ด้านล่าง หาคำว่า ID=… แล้วจดไว้ เพื่อนำตัวเลข ID ของโพสไปวางบน หน้าเว็บ
1.4.2 ภาพแสดงเว็บไซต์ที่มีการนำหมวดหมู่มาแสดงบนหน้าเว็บ
1.4.3 ภาพแสดงให้เห็นระบบหน้าบ้าน (ซ้าย) และหลังบ้าน (ขวา) ของหน้าแรกเว็บไซต์ จะสังเกตเห็นด้านขวา ตามลูกศรชี้ นั่นคือ Element ที่ชื่อ Post Grid ที่จะนำมาใช้แสดงโพสหมวดหมู่ ประชาสัมพันธ์คณะ กิจกรรมคณะ และข่าวประกาศ
1.4.4 เปิดหน้าเว็บที่ต้องการแก้ไข
1.4.5 ภาพแสดงขั้นตอนการใส่หมายเลข ID ของโพส
1.5 พิเศษ สามารถสร้างหมวดหมู่ใหม่ที่หน้าเขียนโพสได้เช่นกัน
2. การเขียนโพส (Posts)
2.1 เริ่มเขียนโพสใหม่ คลิกที่ Posts เลือก Add New ภาพด้านขวา จะเห็นได้ว่าสามารถคลิกสร้างโพสใหม่ตรงนี้ได้เช่นกัน
2.2 เพิ่มข้อมูลชื่อเรื่อง เนื้อหาคำอธิบาย เลือกวันที่ ตั่งเวลาล่วงหน้าได้ เลือกหมวดหมู่ เลือกรูปประจำโพสนี้ และกด Public เมื่อต้องการเผยแพร่สู่สาธารณะ
2.3 การเพิ่มรูปประจำโพส แนะนำให้ควรทำ เวลาที่ดึงหมวดหมู่จากหน้าแรกเว็บไซต์ จะทำให้มีรูปภาพประกอบด้วย
2.4 เลือกรูป สามารถเลือกรูป แล้วคลิกเมาส์ซ้ายค้างไว้ที่ไฟล์ภาพในคอม แดร๊กเมาส์ลากโยนใส่ใน wordpress ได้ด้วย
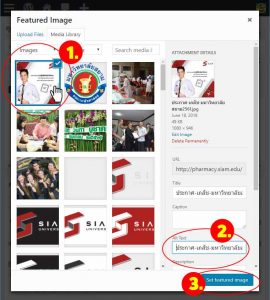
2.5 ทำตามขั้นตอนต่างๆ เลือกรูปภาพที่จะใช้เป็นหน้าปกของโพส ในช่อง Alt Text ต้องใส่คีย์เวิร์ด คำอธิบายความหมายของภาพ แบ่งคำด้วย เครื่องหมาย-และเขียนคำต่อท้ายด้วยคำว่า-เภสัช-มหาวิทยาลัยสยาม เพื่อให้การสืบค้นของGoogleมาจัดเก็บข้อมูลเข้าสู่ระบบหมวดหมู่รูปภาพต่อไป
3. การจัดการหน้าแรกของเว็บไซต์ (Front Page)
3.1 เปิดหน้าที่ต้องการแก้ ในตัวอย่างนี้เลือกแก้ไขที่หน้าแรกเว็บไซต์ คลิกที่ Page คลิกเลือก หน้าหลัก—Front Page
3.2 เมื่อเปิดเข้าจะพบว่ามันเป็นระบบการเขียนหน้าเว็บโดยโปรแกรม virtual Composer ซึ่งเป็นโปรแกรมจัดหน้าเพจชนิดหนึ่ง ให้ทดลองสร้างหรือเพิ่มElement ใหม่ขึ้นมา คลิกที่เครื่องหมายบวก ตามภาพในวงกลมสีแดงข้างบน Add new element
3.3 หน้าต่าง element ทั้งหมดจะปรากฎขึ้นมา เลือก Row เพื่อเพิ่มแถวใหม่กับหน้าเว็บ ซึ่งมันจะเพิ่มให้ในส่วนล่างสุดของ Element ทั้งหมดเสมอ ต้องเลื่อนลงไปดู
3.4 เมื่อเลื่อนลงมาด้านล่างสุดของ element ต่างๆ จะเห็นพื้นที่ว่างๆ (Row) ยังไม่มี element ใดๆ ให้เลื่อนเมาส์มาตรงกลาง Row คลิกตรงเครื่องหมายบวก
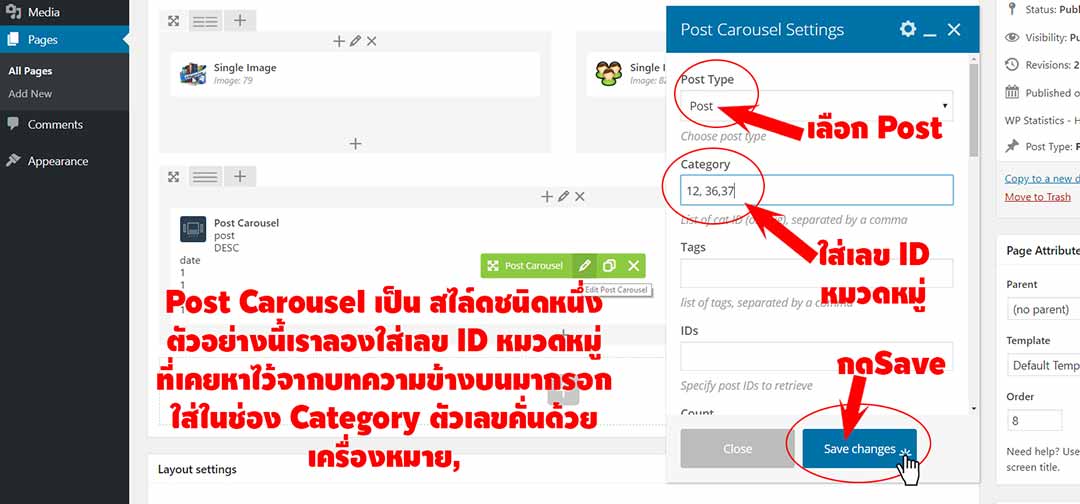
3.5 ที่หน้าต่างแสดง element ในตัวอย่างนี้เราจะลองเลือกใช้สไลด์บนหน้าเว็บ ชื่อ Post Carousel
3.6 ตอนนี้ Post Carousel หรือสไลด์ ได้มาอยู่ใน Row ที่เรากดเครื่องหมายบวกเอาไว้ เรียบร้อยแล้ว จากนั้นเลื่อนเมาส์ไปที่ตรงกลางของ Row จะเห็นว่ามีเครื่องมือ สีเขียวปรากฏขึ้นมา คลิกที่รุป ดินสอ เพื่อกำหนดปรับแต่งเพิ่มค่าต่างๆ ให้กับelement ที่จะให้แสดงบนหน้าเว็บ โดยลองใส่หมายเลขไอดี กด Save changes
3.7 เราสามารถดูผลจากการปรับแต่งก่อน โดยที่ยังไม่กด Update เพื่อแสดงผลที่หน้าเว็บได้ก่อน โดยคลิกที่ Preview Changes ทั้งนี้ที่ทำไม่ต้อง Preview Changes เพราะหากกดปุ่ม Update ไปแล้ว ที่หน้าแรกเว็บไซต์ของเราก็จะแสดงผลงานของเราทันที ซึ่งอาจมีข้อผิดพลาดในการแสดงผลได้ จึงควรที่จะใช้วิธี Preview Changes ก่อน กดปุ่ม Update
3.8 จาก หน้า Preview Changes เราจะเห็นตัวอย่างที่เราสร้างไว้ ลองเลื่อนสไลด์ดูการแสดงผล
3.9 หากต้องการปรับแต่งเพิ่มค่าต่างๆ ก็กลับมาที่หน้าจัดการหน้าแรกนี้ เลื่อนเมาส์ไปตรงกลาง Row จะปรากฏ element สีเขียวๆ ขึ้นมา คลิกที่รูปดินสอ จากนั้นก็ปรับแต่งจนเป็นที่พอใจ Preview Changes ดู หากเป็นที่พอใจแล้วก็จึงกดที่ปุ่ม Update เพื่อเผยแพร่สู่สาธารณะต่อไป
อ่านเรื่องเกี่ยวกับ WordPress เพิ่มเติม คลิก..